브라우저는 어떻게 렌더링할까?
웹사이트가 어떻게 우리 눈앞에 오는지는 지지난번 포스팅에서 살펴보았습니다. 이번에는 웹브라우저가 서버에서 받은 자원을 어떻게 렌더링해서 우리에게 보여주는지 살펴보겠습니다.

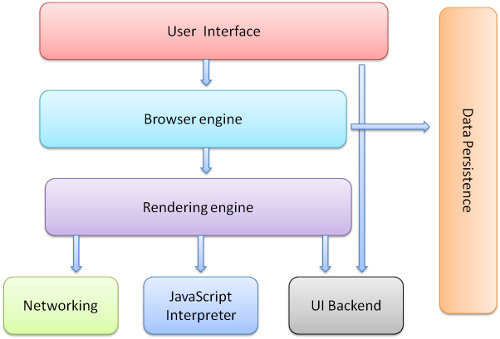
브라우저의 구성 요소

- User Interface : 사용자의 눈에 보이고, 사용자가 브라우저를 컨트롤 할 수 있는 인터페이스. 예를 들면, 새로고침 버튼, 주소입력창, 뒤로가기 버튼 등이 있습니다.
- Browser engine : 사용자 인터페이스와 렌더링엔진 사이의 동작을 컨트롤합니다. 예를 들어, 사용자가 주소창에 URL을 입력하고 엔터를 누르면, 해당 요청을 Redering engine에 전달합니다.
- Rendering engine : 요청받은 내용을 Networking을 이용해 server에 요청하고, server로 부터 받은 응답을 렌더링합니다.
- Netiworking : 렌더링 엔진으로 부터 받은 요청을 네트워크 처리하고 응답을 전달합니다.
- JavaScript Interpreter : JavaScript를 해석합니다.
- UI Backend : Render tree를 브라우저에 painting하는 역할을 수행합니다.
- Data Presistence : localstorage, indexedDB, cookie 등 웹브라우저의 저장 공간입니다.

렌더링엔진이 하는 역할
렌더링엔진이 하는 일을 요약하자면, ① 객체모델 생성 -> ② 렌더트리 생성 -> ③ 레이아웃 및 페인트 라고 할 수 있습니다. 각 과정을 아래서 자세히 살펴보겠습니다.

콘텐츠를 설명하는 DOM 생성
렌더링 엔진은 서버로부터 바이트 단위로 된 원시 데이터를 받습니다. HTML 파서는 이 바이트들을 지정된 인코딩에 따라 (ex: utf-8) 문자로 변환합니다. 이 문자열을 다시 토큰화합니다. 이 토큰을 노드로 렉싱합니다. 이를 조금 더 쉽게 말하자면, 토큰을 객체로 변환합니다. 이 객체를 마크업 속성과 태그간의 관계 정보가 담긴 DOM 트리로 변환합니다. HTML 파서가 4단계에 거쳐 이 작업을 하는 이유는 브라우저가 이해하고 처리할 수 있는 형식이 DOM이기 때문입니다. DOM트리는 태그간 관계정보를 담고 있는 객체이기 때문에 javascript에서도 프로그래밍적으로 접근이 가능해집니다. HTML이 개발자가 해석할 수 있는 문서라면, DOM은 브라우저가 접근하고 해석할 수 있는 문서입니다.
※ 개발자가 작성한 HTML문서를 4단계에 걸쳐 파싱하려면, 시간이 소요된다는 점을 알아야합니다. 불필요한 태그, HTML파일을 없애면 그만큼 성능을 향상시킬 수 있습니다.

스타일 규칙을 설명하는 CSSOM 생성
HTML 파서가 링크 태그를 만나면, 이 페이지를 렌더링하는데 해당 리소스가 필요할 것이라고 판단하고 브라우저는 이 리소스를 즉시 요청합니다. CSS 파서는 원시 바이트 데이터를 문자로 변환하고, 문자열을 토큰화, 노드로 렉싱, 스타일 정보를 가진 CSSOM 트리로 변환합니다. HTML을 파싱하는 4단계와 동일합니다. CSSOM이 트리구조인 이유는 '하향식', 즉 일반적인 규칙(body)으로 시작한 후 더욱 구체적인 규칙(p)을 적용하는 방식(케스케이딩)으로 스타일 규칙을 적용하기 때문입니다.
※ 마찬가지로 불필요한 CSS를 삭제한다면, 성능을 향상시킬 수 있습니다.

렌더 트리 생성
브라우저는 DOM과 CSSOM을 결합하여 렌더링 트리를 형성합니다. DOM 트리 루트부터 시작하여 노드 각각을 돌아다니며, 각 노드에 적절하게 일치하는 CSSOM 규칙을 찾아 적용합니다. 렌더 트리에는 페이지를 렌더링하는데 필요없는 head, link 태그들을 포함하지 않습니다. 노드에 콘텐츠와 스타일을 입혀 내보내면 렌더 트리 생성이 끝납니다.

레이아웃과 페인팅
브라우저는 렌더트리 루트에서 시작하여 돌아다니며, 각 객체의 정확한 크기와 위치를 파악합니다. 이 레이아웃 프로세스에서는 뷰포트 내에서 각 요소의 정확한 위치와 크기를 정확하게 캡처하는 '박스 모델'이 출력됩니다. 이때 모든 상대적인 속성값은 화면에서 절대적인 픽셀로 변환됩니다. 레이아웃 단계가 끝나면, 노드를 화면의 실제 픽셀로 변환하는 페인팅 단계를 진행합니다.

정리
이렇게 브라우저가 작동하는 원리를 자세하게 살펴봤습니다. 브라우저의 작동원리를 이해하면 웹페이지의 성능을 최적화할 수 있다. 웹페이지 성능을 최적화하는 방법이 궁금하다면, 다음 포스팅을 참고해주세요.

자료 출처
[DOM과 CSSOM이 만들어지는 과정] - https://developers.google.com/web/fundamentals/performance/critical-rendering-path?hl=ko
[브라우저 구성요소와 역할] - d2.naver.com/helloworld/59361
'① 기본 > 웹브라우저의 이해' 카테고리의 다른 글
| 성능 최적화를 위해 고려해야 할 점(feat. 스크립트 태그의 위치는?) (0) | 2021.01.21 |
|---|---|
| 자바스크립트와 브라우저의 관계 (4) | 2021.01.17 |
| 웹브라우저란? (1) | 2021.01.16 |